К сожалению, в блогах на сервисе Blogger (бывший Blogspot) сделано все, чтобы ваш блог никто и никогда не нашел. На всех страницах в качестве заголовка H1 прописано название блога. В постах заголовки идут стилем H3. В Title у постов зачем-то также дублируется заголовок блога.
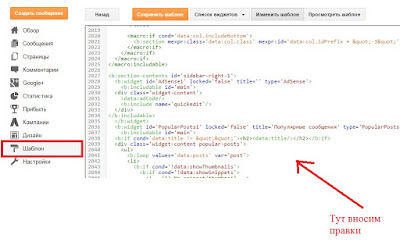
Исправить это можно очень легко в шаблоне блога на Blogger:
Исправление заголовков H1 в Blogger
Исправление Title в постах блога на Blogger
По-умолчанию даты постов выводятся стилем H2, отъедая нужный "вес" у остальных подзаголовков сообщения. Сделаем даты постов простым стилем P:
Найдите код (может встречаться 2 раза):
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
Замените на:
<p class='date-header'><span><data:post.dateHeader/></span></p>
Теперь в постах вашего блога будут нормальные SEO заголовки и SEO Title!
Исправить это можно очень легко в шаблоне блога на Blogger:
Исправление заголовков H1 в Blogger
Задаём условие: если выводится «Главная страница», заголовок
блога = h1, иначе просто тег a.
Найдите код:
<h1 class='title'>
<b:include name='title'/>
</h1>
Замените на:
<b:if cond='data:blog.pageType !=
"item"'>
<b:if cond='data:blog.pageType !=
"static_page"'>
<h1 class='title'><b:include
name='title'/></h1>
<b:else/>
<a href='/' expr:title='"На главную страницу
«" + data:title + "»"'><data:title/></a>
</b:if><b:else/>
<a href='/' expr:title='"На главную страницу
«" + data:title + "»"'><data:title/></a>
</b:if>
Найдите код:
<div
expr:style='"background-image: url(\"" +
data:sourceUrl + "\"); " + "background-position:
" +
data:backgroundPositionStyleStr + "; " + data:widthStyleStr + "min-height:
" + data:height
+ "_height: " + data:height +
"background-repeat: no-repeat; "' id='header-inner'>
<div class='titlewrapper'
style='background: transparent'>
<h1 class='title'
style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
Замените на:
<div
expr:style='"background-image: url(\"" +
data:sourceUrl + "\"); " +
"background-position: " +
data:backgroundPositionStyleStr + "; " +
data:widthStyleStr + "min-height: " +
data:height +
"_height: " + data:height +
"background-repeat: no-repeat; "' id='header-inner'>
<div class='titlewrapper'
style='background: transparent'>
<b:if cond='data:blog.pageType
!= "item"'>
<b:if cond='data:blog.pageType
!= "static_page"'>
<h1 class='title'
style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
<b:else/>
<a href='/'
expr:title='"На главную страницу «" + data:title + "»"'
class='title' style='background: transparent; border-width:
0px'><data:title/></a>
</b:if><b:else/>
<a href='/'
expr:title='"На главную страницу «" + data:title + "»"'
class='title' style='background: transparent; border-width:
0px'><data:title/></a>
</b:if>
Исправляем заголовки у постов блога: если выводится Главная страница, то
заголовок сообщения = h2, иначе = h1.
Найдите код:
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'
itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url !=
data:post.url'>
<a
expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
Замените на:
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<b:if cond='data:post.link'>
<h2 class='post-title entry-title'
itemprop='name'>
<a
expr:href='data:post.link'><data:post.title/></a>
</h2>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url !=
data:post.url'>
<h2 class='post-title
entry-title' itemprop='name'>
<a
expr:href='data:post.url'><data:post.title/></a>
</h2>
<b:else/>
<h1 class='post-title
entry-title' itemprop='name'>
<data:post.title/>
</h1>
</b:if>
<b:else/>
<h1 class='post-title entry-title'
itemprop='name'>
<data:post.title/>
</h1>
</b:if>
</b:if>
</b:if>
Исправление Title в постах блога на Blogger
Найдите код:
<title><data:blog.pageTitle/></title>
Замените на:
<b:if
cond='data:blog.pageType == "index"'>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
Исправляем даты постов
Найдите код (может встречаться 2 раза):
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
Замените на:
<p class='date-header'><span><data:post.dateHeader/></span></p>
Теперь в постах вашего блога будут нормальные SEO заголовки и SEO Title!

Буду знать, спасибо!
ОтветитьУдалитьЗдравствуйте, Александр! Очень хорошая статья, а главное полезная. Подскажите, пожалуйста, я сделал всё по инструкции в чистом тестовом блоге, посмотрел код страницы - всё стало как подобает, а уже в рабочий блог поставил код - изменений нет, заголовки сообщений так же с тегом H3. С чем это может быть связано? Стоит стандартный шаблон "Легкость", но уже многое перетерпел, много тестил на нём и учился. Тут как сказать, направление, в каком копать. И еще один вопрос, а как изменить Title в ярлыке? Поменять местами "название блога: Ярлык" наоборот? Заранее огромное спасибо, уже то помогли неимоверно своей статьёй.
ОтветитьУдалитьНичего не работает! Фуфло...
ОтветитьУдалитьЗдорово все поправлено , благодарю !
ОтветитьУдалить